
Web カラー 配色パターン一覧リスト

色は沢山あります。個人ごとに好みの色も年齢、性別、文化により異なります。何かを見てイメージする色も異なります。本当に色々あるというように沢山ございます。
「ちょっと配色で困ったな。。色の組み合わせどうしようかな。。」という時に役立つかと思い、ちょいとWEBカラーの配色パターンをまとめてみました!!
好奇心に、こちょこちょ。 | labo
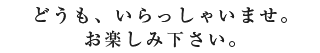
■ 赤系統のカラースキーム
赤は暖色系の中でも中心的な色。
面積が小さくても人の注意を引きつける誘目性の高い色で、アクセントカラーとして使っても効果的である。
■ インパクトのある配色 彩度の高い赤は、人の注目を集める誘目性の高い色。オレンジ色を組み合わせることでより印象を強めることができる。また、彩度の高い青や緑などは赤やオレンジ色と補色関係にあるので、それらの色を組み合わせると暖色系の色をより鮮やかに見せる効果的な配色となる。 |
||
ff3333 |
ffff66 |
ffffff |
|
■ ff3333; ■ ffff66; ■ ffffff; |
||
|
■ 刺激的な配色 誘目性の高い色は刺激的であり、人の心理に強い影響を与える。彩度の高い赤はその代表的な色。 |
||
cc3333 |
ff3333 |
ffffff |
■ cc3333; ■ ff3333; ■ ffffff; |
||
■ エレガントな配色 大人の気品や華やかさを表現するには、鮮やかではあるが深みのあるトーン、赤、赤紫などを基調とした配色が効果的。 |
||
990066 |
cc6699 |
ff6699 |
■ 990066; ■ cc6699; ■ ff6699; |
||
■ 女性的な配色 女性は暖色系、特に赤を中心とした配色で表現されることが多い。女性といっても年齢的な幅が広く、その中で特定の年齢層を表現することも可能。若い女性の場合は彩度・コントラストともに高くする。また、年齢の高い女性のイメージを表現する場合は彩度を低くし、コントラストを弱める。 |
||
cc0000 |
ff99cc |
ffcccc |
■ cc0000; ■ ff99cc; ■ ffcccc; |
||
■ 日本的な配色 もっとも重要になるのがトーンである。色相の中で暖色系の色は寒色系よりも明度が高く誘目性も高いので、彩度をわずかに下げることで、濁色系の印象が強くなる。また、全体の彩度を高くたもったまま彩度の印象を低くすることができるので、他のイメージでも応用が利く。 |
||
666600 |
996666 |
660000 |
■ 666600; ■ 996666; ■ 660000; |
||
■ 暖かな配色 赤から黄色までの暖色系は炎や太陽を連想させる効果的な色相。その中でも、オレンジよりの赤はもっとも暖かさを感じさせる色相。 |
||
993333 |
ff6666 |
cc6666 |
■ 993333; ■ ff6666; ■ cc6666; |
||
■ 派手な配色 派手さを表現するときにもっとも適した色相は赤で、全体を赤で支配されたようにすることで派手さを強調することが可能。全体を赤でまとめるときに赤紫、赤、オレンジ色というように色相差を有効に使う。その中で彩度の高い赤紫は妖艶な印象が強いので、派手さをイメージする表現に適している。 |
||
cc00cc |
ff6666 |
cc3333 |
■ cc00cc; ■ ff6666; ■ cc3333; |
||
■ 青系統のカラースキーム
青は寒色系の中で中心的存在の色。
水や空などを連想し、冷たさ、涼しさなどの温度感を伴う表現や男性的なイメージを表現するときなどに使うと効果的。
静的なイメージにも適している。
■ スポーティな配色 スポティーという単語にはスポーツの爽やかさ、ダイナミックさ、シャープさなどのイメージが含まれるので、彩度の高い青を中心にフランス国旗の赤、白、青の3色を使ったトリコロールカラー配色のような明快な色の組み合わせが基本。その中で、白または白に近い黄色を使うことによって、彩度の高い色を分離し、コントラストを高くする。 |
||
0000cc |
ffffcc |
0099ff |
|
■ 0000cc; ■ ffffcc; ■ 0099ff; |
||
■ 信頼感のある配色 信頼感は静的で安定のあるイメージが強いので、動的なイメージの暖色系よりも寒色系が適している。特に紫みをおびた青や青紫が効果的。紫は自然界でも希少な色であり、日本や欧米でも高貴な人のみが使うことを許された色であったという歴史がある。純潔や清純なイメージの代表である白や、近似するグレーと組み合わせるのも効果的。 |
||
000099 |
666699 |
cccccc |
|
■ 000099; ■ 666699; ■ cccccc; |
||
|
■ 爽快感のある配色 寒色系の色相を中心に全体の明度を高く、明るい印象にすることにより爽快感を表現することができる。その中でも青緑、緑みの青であるスカイブルーやセルリアン・ブルーを基調色とし、全体のコントラストを高くすると効果的。 |
||
33ccff |
6699ff |
ffffff |
■ 33ccff; ■ 6699ff; ■ ffffff; |
||
■ 清涼感のある配色 濁色系の色は避け、純色の青や青緑に白が混色した明清色調の色を使うことで、清潔感を表現することができる。 |
||
3366cc |
99ccff |
ffffff |
■ 3366cc; ■ 99ccff; ■ ffffff; |
||
■ 都会的な配色 都会的なイメージは自然との対比としてとらえられることが多い。イメージは人工的、無機的であり、クールさである。青系統の色と無彩色に近似する有彩色を組み合わせ、直線的な要素で構成することで都会的なイメージを表現することができる。 |
||
999999 |
6699cc |
336699 |
■ 999999; ■ 6699cc; ■ 336699; |
||
■ クリアな配色 青を中心として明るいグレーや純色に白を混色した明清色調の色を使用するのが効果的。 |
||
99ccff |
99cccc |
ffffff |
■ 99ccff; ■ 99cccc; ■ ffffff; |
||
■ 男性的な配色 「剛」としての男性という観点からみると、寒色系の明度の低い色を中心とした配色が効果的。さらにコントラストを高くするとシャープさも同時に強調することが可能。 |
||
3366cc |
6666cc |
336699 |
■ 3366cc; ■ 6666cc; ■ 336699; |
||
■ 神秘的な配色 寒色系の色相は後退色であり、「抜ける色」と呼ばれ空間的な奥行きを表現するときに効果的。青、青紫を中心に明度の低いトーンでまとめると、神秘的なイメージになる。 |
||
006699 |
003366 |
000099 |
■ 006699; ■ 003366; ■ 000099; |
||
■ 緑系統のカラースキーム
自然を連想させる色で、青と同様に沈静感などの静的なイメージを表現するときに効果的な色である。
青よりも黄みの強い色なので青のイメージに近似し、暖かみのある印象を伝えたいときに使うとよい。
■ ナチュラルな配色 自然の中に存在する色を使うことで、ナチュラルなイメージを表現することができる。太陽を連想させる黄色、植物を連想する緑、大地を連想させる彩度の低い赤やオレンジ色が代表的な色相で、それらを使って全体の明度が高く適度なコントラストをつけることにより、ナチュラルなイメージが表現できる。 |
||
009966 |
ffff99 |
ffffff |
|
■ 009966; ■ ffff99; ■ ffffff; |
||
■ さわやかな配色 青寄りの緑、緑寄りの青といった明るい明清色調の色を基調色とすると効果的。黄色、黄緑を加えることで暖かいイメージや春の印象を強くすることもできる。 |
||
66cc99 |
ccffff |
ffffff |
|
■ 66cc99; ■ ccffff; ■ ffffff; |
||
|
■ 洗練された配色 洗練されたイメージには、青緑から青紫までの寒色系の色相が効果的。特に彩度の低いグレイッシュなトーンに無彩色を組み合わせると、都会的で無機的な印象が強調できる。全体の明度が近似すると地味な印象が強調できる。全体の明度が近似すると地味な印象や暗くぼんやりとした不明瞭な印象が強調されてしまうので、コントラストは適度に必要。 |
||
999999 |
ffffff |
336666 |
■ 999999; ■ ffffff; ■ 336666; |
||
■ 沈静感のある配色 緑系統や青系統の色相を使い、彩度の低い色を組み合わせることで沈静感のあるイメージを表現することが可能。使う色相の幅が狭いので、類似する色相の中で極力対比が大きくなるような色相を選ぶか、彩度差、明度差、または両方の性質が大きく異なるように色を選ぶことで、地味な印象になることが避けられる。 |
||
336633 |
99cccc |
cccccc |
■ 336633; ■ 99cccc; ■ cccccc; |
||
■ 初々しい配色 初々しさを表現するには淡いトーンが効果的。白を含め緑系統の色相を中心に複数の色相の淡いトーンをまとめるとよい。 |
||
ffffcc |
ffffff |
99cc99 |
■ ffffcc; ■ ffffff; ■ 99cc99; |
||
■ 風流な配色 基本となる色は彩度の低い緑系統の色を基調色とし、歌舞伎の幕に使われるあさぎ色(水色)やグレイッシュなトーンの茶色などを組み合わせよう。近似するトーンの色が複数接すると地味な印象が強くなるので、無彩色を使うと効果的。 |
||
999933 |
cccc99 |
999999 |
■ 999933; ■ cccc99; ■ 999999; |
||
■ 新鮮な配色 青みがかった緑、緑に近い青がそのイメージに適した色相。また、きれいで汚れがないという意味もあることから濁色系の色は避け、明清色調のトーンを組み合わせることで新鮮なイメージが強調できる。 |
||
339933 |
ffffcc |
ccffcc |
■ 339933; ■ ffffcc; ■ ccffcc; |
||
PR
■ 黄系統のカラースキーム
黄色は太陽の光を連想させ、暖かさを表現するときに効果的。
色相の中で純色の明度がもっとも高い色で、明度、彩度を高くしたい場合に適している。
また、彩度を下げても色の印象が大きく変わらないのが特徴だ。
■ 快活な配色 膨張色である彩度の高い純色の黄色を使うことで、明るさや強さを強調することができる。 |
||
ffff00 |
ccff33 |
ffffff |
|
■ ffff00; ■ ccff33; ■ ffffff; |
||
■ 楽しそうな配色 楽しさには、明るく心躍るような躍動感がある。明度が高く、ある程度の強さのある色は黄色だ。黄色を基調色として明清色調であるほかの色相を組み合わせることで、楽しそうなイメージが表現できる。色相の数は多いほど色相同士が響きあい、楽しさが強調される。しかし、面積的なことを考えなければ秩序に欠ける配色になるため、メインカラー、サブカラー、アクセントカラーというように色面に割合を持たせることがポイントになる。 |
||
cc6699 |
ff9966 |
ffff00 |
|
■ cc6699; ■ ff9966; ■ ffff00; |
||
|
■ 安らかな配色 明度の高い黄色を基調色とすることで、やすらかなイメージを表現することができる。ほかにも沈静感のある青みを帯びた緑、緑に近い青などの寒色系を組み合わせることで、安らかなイメージを強調することも可能。 |
||
ccffcc |
ccffff |
ffff99 |
■ ccffcc; ■ ccffff; ■ ffff99; |
||
■ 柔らかな配色 柔らかさを感じさせる色は明度の高い色であり、淡いトーンが効果的。つまり、色相には関係がない。しかし、色を組み合わせるときに美しく感じさせるには色味の違い(色相差)、明るさの違い(明度差)、色味の強さの違い(彩度差)など色の幅が重要。 |
||
ffcc99 |
ffcccc |
ffff99 |
■ ffcc99; ■ ffcccc; ■ ffff99; |
||
■ オレンジ系統のカラースキーム
赤と同様に刺激的な色がオレンジ色。
しかし、赤よりも黄みの強い色で夕日や炎を連想させるので、暖かさを表現するときに効果的な色である。
彩度を高く、面積を大きくすると安っぽい印象になるので注意しよう。
■ 元気な配色 明るく元気のある状態を表すには、膨張色である暖色系が適している。その中でもっとも効果的な色は、彩度の高いオレンジ色。オレンジ色は誘目性の高い赤や太陽の光を連想させる黄色と類似する色で、両方の性質を兼ね備えている。また、元気なイメージは動的で強いイメージがあるので、コントラストを強くするが重要。 |
||
ff6600 |
ffff66 |
ffffff |
|
■ ff6600; ■ ffff66; ■ ffffff; |
||
■ おいしそうな配色 多くの食品が暖色系、もしくは暖色系に近似する色相であるので、それらの色を使うことでイメージを効果的に表現することができる。暖色系には暖かいイメージがあるので温度感を与える要素でもある。純色は小面積で使い、明清色調のトーンを比較的大きな面で使う。 |
||
ff6600 |
cc3333 |
ffffcc |
|
■ ff6600; ■ cc3333; ■ ffffcc; |
||
|
■ ヨーロッパ的な配色 ヨーロッパの多くの建築物が石、木、レンガなどの自然の素材が使われ、素材の色によって街並みのイメージがつくりあげられている。それらは無彩色に近似する色や赤、オレンジ色、黄色といった低彩度の色、茶系統の色が中心で、そのほかの色相も彩度の低い濁色系の色であるが、彩度の低いオレンジ色を基調色とすることで歴史的なぬくもりを感じさせることができる。 |
||
cc6600 |
cc9999 |
ffcc99 |
■ cc6600; ■ cc9999; ■ ffcc99; |
||
■ エスニックな配色 エスニックとは民族的、土俗的という意味で、色で表現するには東南アジアなどの熱帯地域の生活環境やそこで生活する人々の様式などに見られる色を参考にするとよい。多くの色が使われているが、彩度も明度も近似するトーンの組み合わせであるので、くどさや暑苦しい印象を与える配色になりやすい。彩度、明度もしくは両方の差を多少大きくすることでエスニックなイメージを保ちつつ、くどさや暑苦しさを緩和することができる。 |
||
666633 |
993300 |
cc6633 |
■ 666633; ■ 993300; ■ cc6633; |
||
■ ピンク系統のカラースキーム
女性的なかわいらしさを表現したいときに、ピンクは効果的。
ピンクには紫、赤紫、赤、オレンジ色系統のものがあるが、色相によってイメージが異なるので注意が必要。
■ かわいらしい配色 かわいらしさとは、大切にしたいと思う感情を呼び起こすような暖かさを感じさせるイメージ。どちらかというと女性的なイメージが強く、明度の高い明清色調の淡いトーン、特にピンク系統の色を基調色とすると効果的。オレンジ系統のピンクを使うとやさしさや暖かみが強調される。赤紫系統でも黄色やオレンジ色を加えることで同様の効果を期待できる。 |
||
ff99cc |
ffffcc |
ffcccc |
|
■ ff99cc; ■ ffffcc; ■ ffcccc; |
||
■ キュートな配色 かわいらしさのイメージよりも女性的で、少女から10代後半までの若年層の印象が強い。ピンクを基調色とし、かわいらしさよりもピンクの彩度を若干高くする。色相も赤紫にシフトさせることで、キュートな印象を強くすることが可能。 |
||
ff6699 |
ccffcc |
ccffff |
|
■ ff6699; ■ ccffcc; ■ ccffff; |
||
|
■ ロマンチックな配色 少女的な印象が強く、現実から遊離した空想的で夢を追いかける甘美なイメージ。暖かさを感じる赤、オレンジ系統のピンクを基調色とすることで、ロマンチックなイメージを表現できる。現実から遊離した幻想的なイメージでもあるので、青、青紫、紫などの淡いトーンを加えることにより、ロマンチックなイメージをより強調することが可能。濁色系の色は避け、明清色調の色で全体の明度を高くするのも効果的。 |
||
ffcc99 |
ccffff |
ffcccc |
■ ffcc99; ■ ccffff; ■ ffcccc |
||
■ やさしさを感じさせる配色 やさしさを感じさせるイメージを表現するにはオレンジ色系統のピンク。そうすることで暖かが強調され、やさしさを表現することができる。よりやさしさを強調したい場合は、黄色の淡いトーンを組み合わせるとよい。色相に幅をつける場合には、黄緑色系統の色が効果的である。 |
||
ff9999 |
ffcc99 |
ffffcc |
■ ff9999; ■ ffcc99; ■ ffffcc; |
||
■ 黒系統のカラースキーム
黒はもっとも明度が低い色で、コントラストの高い配色にするときに効果的。
また、近似するトーンでまとめるときに境界が不明瞭になることを防ぐ役割も果たす。
■ ダイナミックな配色 黒はすべての色の中でもっとも明度が低い。純色の中でもっとも明度が高い黄色と明度段階が中ぐらいで彩度の高い赤を組み合わせることにより、彩度、コントラストが高い色の組み合わせになる。 |
||
333333 |
cc3333 |
ffff66 |
|
■ 333333; ■ cc3333; ■ ffff66; |
||
■ シンプルな配色 無彩色でまとめると明度の段階しかない白黒写真と同様に、シンプルな印象にすることが可能。無彩色だけではシンプルではあるが寂しい印象も強くなってしまう。無彩色にわずかに色味を加えるか、低迷度のグレイッシュなトーンを加えることで、シンプルな印象を保ちつつ色味がないことで感じる寂しさを緩和することができる。 |
||
333333 |
666666 |
cccccc |
|
■ 333333; ■ 666666; ■ cccccc; |
||
|
■ 静寂感のある配色 黒を基調色として青系統や明度、彩度の低い緑系統の色を組み合わせることで夜の光景を連想させ、神秘的で静寂を感じさせるイメージを表現することができる。明度・彩度の低い暖色系を使うと、日没から夜にかけての光景を連想させることもできる。 |
||
003399 |
336666 |
000033 |
■ 003399; ■ 336666; ■ 000033; |
||
■ フォーマルな配色 日常の慣習的な色使いは、配色のイメージに大きな影響を与える。冠婚葬祭で着用する色は黒と白であり、結果的に無彩色による配色はフォーマルな印象を与える。また、沈静感や信頼性のある寒色系を組み合わせても、フォーマルなイメージを表現することが可能。 |
||
000000 |
003366 |
666666 |
■ 000000; ■ 003366; ■ 666666; |
||
■ 茶系統のカラースキーム
大地や木の幹などを連想させるなど、ナチュラルなイメージ表現に適した色だ。
また、茶色は赤、オレンジ色、黄色系統の彩度の低い濁色系の色なので、落ち着いた雰囲気といった静的なイメージの表現にも最適。
■ 落ち着いた配色 茶系統の色は広大な大地を連想させ、安らぎを与える。茶系統の色は赤、オレンジ色、黄色などの低彩度の色であり、基調色とすることで落ち着いたイメージが表現できる。茶系統の色は濁色系に属し、近似する色相でまとめると地味であか抜けない印象の配色になってしまう。茶系統でもグレイッシュなトーンを加えることで彩度差のある配色にするか、色相差をつけることでそのような印象を避けることができる。 |
||
cc9900 |
cccc99 |
996666 |
|
■ cc9900; ■ cccc99; ■ 996666; |
||
■ 大人っぽい配色 茶系統を基調色として全体の明度を低く、彩度は比較的高いダークトーンなどを基調色とすることにより、落ち着いた印象の中に威厳などの強さを感じさせ大人のイメージが強調される。彩度を低くしてしまうと強さは後退し、ピークを越した壮年や老人の印象が強くなるので、注意が必要。 |
||
333333 |
336666 |
663333 |
|
■ 333333; ■ 336666; ■ 663333; |
||
|
■ 伝統的な配色 退色したような彩度の低い濁色系の色を使うことで、伝統的な印象を与える配色にすることができる。全体の彩度を下げずに伝統的なイメージを表現したい場合は、暖色系の色を使えば効果的に表現できる。(暖色系は寒色系よりも見た目の印象が強いが、彩度を低くすると寒色系よりもくすんで見える。) |
||
663300 |
336666 |
cc9933 |
■ cc6600; ■ 336666; ■ cc9933; |
||
■ 素朴な配色 茶系統の低彩度のトーンでまとめることにより、素朴なイメージを表現することができる。飾り気のない地味な印象を与えてしまう可能性もある配色なので、色相差、彩度差を効果的に使って解消する。 |
||
cc9933 |
cc9999 |
ffffff |
■ cc9933; ■ cc9999; ■ ffffff; |
||
■ 紫系統のカラースキーム
自然界に存在する色として青紫、紫みの赤までで、紫は特殊な色である。
希少価値の高い色であるので高貴な人物の衣服や装身具の色として使われてきた経緯があり、高貴なイメージを表現する代表的な色。
■ 高貴な配色 日本では公家や高層など、身分の高い人が着用する衣服や装身具の色として使われている。ロイヤルブルーやロイヤルパープルなどもイギリス王室の色として慣用的に使われるようになった色名。そのような歴史的な経緯によって、高貴なイメージの表現には青みを帯びた紫系統がもっとも適した色として使われている。 |
||
660099 |
663366 |
ffffff |
|
■ 660099; ■ 663366; ■ ffffff; |
||
■ 幽玄な配色 幽玄なイメージを出すには、紫から青紫系統の色を基調色として明度を低くすることで表現できる。全体の明度を下げたいときは色相差、彩度差を使うことにより、あいまいではあるが差を明確にすることができる。 |
||
993399 |
660066 |
663399 |
|
■ 993399; ■ 660066; ■ 663399; |
||
|
■ 豪華な配色 高貴なイメージである紫系統の色を基調色とし、色の深みを感じさせる彩度が純色よりも若干トーンの低い赤やオレンジ色系統を組み合わせることで、豪華なイメージを表現することができる。 |
||
660066 |
cc3333 |
990099 |
■ 660066; ■ cc3333; ■ 990099; |
||
■ セクシーな配色 彩度の高い赤紫系統のピンクは妖艶なイメージが強く、その色を基調色とすることでセクシーなイメージを表示することができる。面積的に割合を多くしたり、彩度の高い色相差のある純色を複数加えると超現実的であったり、俗悪的で下品な印象になることがあるので注意が必要。純色よりも彩度の若干低いトーンの赤や紫系統を組み合わせることで、セクシーであっても比較的落ち着いた女性的な印象になる。 |
||
9900cc |
ff3399 |
ff66cc |
■ 9900cc; ■ ff3399; ■ ff66cc; |
||
PR
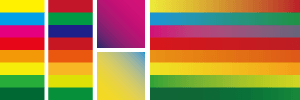
■ ポップな配色のカラースキーム
ポップな色を作るには、彩度の高い色、ビビット(原色)やブライト(明清色)を中心に配色するのが基本。
色数を限定しすぎるとおとなしくまとまりすぎるため、色数を適度に増やし、色相は広い範囲から選択すると良い。
難点は品のないデザインや文字の読みづらいデザインになってしまうことがあるため、レイアウト的にはシンプルに構成することでバランスを取るのも一つの手段。
ff8800 |
ffcc00 |
88e02e |
|
■ ff8800; ■ ffcc00; ■ 88e02e; |
|
88e02e |
ffcc00 |
ffa2c7 |
|
■ 88e02e; ■ ffcc00; ■ ffa2c7; |
|
ffff13 |
88e02e |
ffffff |
|
■ ffff13; ■ 88e02e; ■ ffffff; |
|
ef66ef |
88e02e |
ffffff |
|
■ ef66ef; ■ 88e02e; ■ ffffff; |
|
ff8800 |
ffff13 |
8000ff |
|
■ ff8800; ■ ffff13; ■ 8000ff; |
|
88e02e |
ffff13 |
e02e2e |
|
■ 88e02e; ■ ffff13; ■ e02e2e; |
|
ffa2c7 |
ffff13 |
e02e2e |
|
■ ffa2c7; ■ ffff13; ■ e02e2e; |
|
80e2f3 |
ffff13 |
ffa2c7 |
|
■ 80e2f3; ■ ffff13; ■ ffa2c7; |
|
e02e2e |
ffa2c7 |
88e02e |
|
■ e02e2e; ■ ffa2c7; ■ 88e02e; |
|
88e02e |
ffff13 |
882ee0 |
|
■ 88e02e; ■ ffff13; ■ 882ee0; |
|
■ クールな配色のカラースキーム
青系統の色を中心に配色することが多い。グレーをうまく使うことも、クールなイメージをつくるうえで効果的。
目立つ色を小さな面積で使うことで、クールな緊張感を保ったまま、アクセントをつけることも可能。
395475 |
e0e0e0 |
ffffff |
|
■ 395475; ■ e0e0e0; ■ ffffff; |
|
dddddd |
eeeeee |
ffffff |
|
■ dddddd; ■ eeeeee; ■ ffffff; |
|
147e7e |
eeeeee |
dddddd |
|
■ 147e7e; ■ eeeeee; ■ dddddd; |
|
a7b1be |
eeeeee |
bed69e |
|
■ a7b1be; ■ eeeeee; ■ bed69e; |
|
486d94 |
eeeeee |
000000 |
|
■ 486d94; ■ eeeeee; ■ 000000; |
|
486d94 |
a7b1be |
eeeeee |
|
■ 486d94; ■ a7b1be; ■ eeeeee; |
|
a5b8c0 |
d6dfe2 |
ffffff |
|
■ a5b8c0; ■ d6dfe2; ■ ffffff; |
|
9fb49c |
d3ddd2 |
ffffff |
|
■ 9fb49c; ■ d3ddd2; ■ ffffff; |
|
b6b694 |
d3d3be |
ffffff |
|
■ b6b694; ■ d3d3be; ■ ffffff; |
|
c7c1d5 |
eeeeee |
ffffff |
|
■ c7c1d5; ■ eeeeee; ■ ffffff; |
|
■ 落ち着いた配色のカラースキーム
基調色としては青〜紺が使われることが多い。
これに背景色としての白、文字色として黒を組み合わせ、必要に応じてグレーを加える。
特に淡いグレーは、ページ内の領域を分けるために使用することができるので、情報を整理してみせることが可能になる。
もともと知名度の高い大企業のサイトでは、必要以上に目立つ必要はなく、築き上げてきたイメージを崩さない落ち着きのあるデザインで信頼感を表現することが必要になるケースが多いように見受けられます。
000066 |
cccccc |
eeeeee |
|
■ 000066; ■ cccccc; ■ eeeeee; |
|
000066 |
000000 |
eeeeee |
|
■ 000066; ■ 000000; ■ eeeeee; |
|
2c245b |
dbdb8f |
f1f1d2 |
|
■ 2c245b; ■ dbdb8f; ■ f1f1d2; |
|
2c245b |
cac8d6 |
999999 |
|
■ 2c245b; ■ cac8d6; ■ 999999; |
|
486d94 |
000000 |
e0e0e0 |
|
■ 486d94; ■ 000000; ■ e0e0e0; |
|
486d94 |
b6c5d4 |
e0e0e0 |
|
■ 486d94; ■ b6c5d4; ■ e0e0e0; |
|
000000 |
489494 |
cccccc |
|
■ 000000; ■ 489494; ■ cccccc; |
|
000000 |
944848 |
cccccc |
|
■ 000000; ■ 944848; ■ cccccc; |
|
486d94 |
cccccc |
000000 |
|
■ 486d94; ■ cccccc; ■ 000000; |
|
489494 |
cccccc |
000000 |
|
■ 489494; ■ cccccc; ■ 000000; |
|
■ ダイナミックな配色のカラースキーム
ストロングトーン(ビビットな原色より少し明度が低く、軽さがない。)を使うのが効果的。
ストロングトーンの色は黒と調和しやすく、よく組み合わせて使われる。ただし色数を多くするとにぎやかな印象になるので注意が必要。色は小さな面積で使わずに、ある程度の大きさの領域に対して色を設定したほうが力強いイメージが生まれやすい。
b20000 |
000000 |
ffffff |
|
■ b20000; ■ 000000; ■ ffffff; |
|
000080 |
000000 |
ffffff |
|
■ 000080; ■ 000000; ■ ffffff; |
|
b20000 |
cccccc |
ffffff |
|
■ b20000; ■ cccccc; ■ ffffff; |
|
000080 |
cccccc |
ffffff |
|
■ 000080; ■ cccccc; ■ ffffff; |
|
b20000 |
ffcc00 |
000000 |
|
■ b20000; ■ ffcc00; ■ 000000; |
|
000080 |
ffcc00 |
000000 |
|
■ 000080; ■ ffcc00; ■ 000000; |
|
b20000 |
800000 |
000000 |
|
■ b20000; ■ 800000; ■ 000000; |
|
000080 |
66a6e5 |
000000 |
|
■ 000080; ■ 66a6e5; ■ 000000; |
|
666666 |
b20000 |
000000 |
|
■ 666666; ■ b20000; ■ 000000; |
|
666666 |
000080 |
000000 |
|
■ 666666; ■ 000080; ■ 000000; |
|
■ 上品な配色のカラースキーム
穏やかで上品なデザインには、強弱をつけすぎず、必要最低限のメリハリに抑えることがポイントになる。
色相の面では、「あまり色相の幅を広くしない」「彩度を落とした色を中心に構成する」といった方法で上品な色使いに近づけることが出来る。また、余白を生かすことも重要。
f2ddee |
c5ec84 |
e8ffd1 |
|
■ f2ddee; ■ c5ec84; ■ e8ffd1; |
|
ffd1e8 |
ffcc66 |
eeeeee |
|
■ ffd1e8; ■ ffcc66; ■ eeeeee; |
|
ffd1e8 |
e8d1ff |
e8ffd1 |
|
■ ffd1e8; ■ e8d1ff; ■ e8ffd1; |
|
ffd1e8 |
e8d1ff |
d1e8ff |
|
■ ffd1e8; ■ e8d1ff; ■ d1e8ff; |
|
c5ec84 |
ffc080 |
a6baff |
|
■ c5ec84; ■ ffc080; ■ a6baff; |
|
c5ec84 |
ffc080 |
eeeeee |
|
■ c5ec84; ■ ffc080; ■ eeeeee; |
|
e8d1ff |
d2a6ff |
d9e1ff |
|
■ e8d1ff; ■ d2a6ff; ■ d9e1ff; |
|
e8d1ff |
ffc080 |
eeeeee |
|
■ e8d1ff; ■ ffc080; ■ eeeeee; |
|
a6baff |
c5ec84 |
ffff4a |
|
■ a6baff; ■ c5ec84; ■ ffff4a; |
|
a6baff |
ff9900 |
d9e1ff |
|
■ a6baff; ■ ff9900; ■ d9e1ff; |
|
PR
■ ゴージャスな配色のカラースキーム
ゴージャスな高級感を感じさせるには、光の表現がポイントになる。光は影があるから認識できる。
そのため、明るさばかりを強調すると光は表現しにくい。ゴージャスな高級感を感じさせる配色はダークな色を中心にして、光を表現する明るい色を適度に混ぜていくという場合が多い。また、グラデーションをうまく使うことで高級感を強めることも出来る。
990000 |
660000 |
000000 |
|
■ 990000; ■ 660000; ■ 000000; |
|
990000 |
996699 |
660000 |
|
■ 990000; ■ 996699; ■ 660000; |
|
990000 |
666633 |
cfcfa0 |
|
■ 990000; ■ 666633; ■ cfcfa0; |
|
660000 |
000000 |
996699 |
|
■ 660000; ■ 000000; ■ 996699; |
|
660000 |
990000 |
000000 |
|
■ 660000; ■ 990000; ■ 000000; |
|
996699 |
ffcc00 |
000000 |
|
■ 996699; ■ ffcc00; ■ 000000; |
|
794704 |
000000 |
660000 |
|
■ 794704; ■ 000000; ■ 660000; |
|
663333 |
ffffff |
000000 |
|
■ 663333; ■ ffffff; ■ 000000; |
|
794704 |
999933 |
660000 |
|
■ 794704; ■ 999933; ■ 660000; |
|
794704 |
999933 |
ffffff |
|
■ 794704; ■ 999933; ■ ffffff; |
|
■ 若々しい配色のカラースキーム
若々しい配色にする場合、あまりダークな色は使わず、明度の高い色の中から地味すぎず、ビビットすぎない色を選択するとよい。
爽やかさを表現する場合は、背景は白がもっとも適している。色相の近い色ばかりを使うと、品よくまとまりすぎてしまうため若々しい元気さがなくなってしまう。色数を増やしすぎると危険だが、色相的に差の大きい色をアクセントに少量入れることで元気な感じも表現出来る。
7dde12 |
ff80bf |
b3d9ff |
|
■ 7dde12; ■ ff80bf; ■ b3d9ff; |
|
acf25e |
b3d9ff |
ffcc00 |
|
■ acf25e; ■ b3d9ff; ■ ffcc00; |
|
09aa04 |
ffa64d |
d7f9b0 |
|
■ 09aa04; ■ ffa64d; ■ d7f9b0; |
|
09aa04 |
ffbbbd |
ffcc00 |
|
■ 09aa04; ■ ffbbbd; ■ ffcc00; |
|
b3d9ff |
ff80bf |
8fdbb5 |
|
■ b3d9ff; ■ ff80bf; ■ 8fdbb5; |
|
b3d9ff |
7dbeff |
c7c7e5 |
|
■ b3d9ff; ■ 7dbeff; ■ c7c7e5; |
|
cfe3fa |
09aa04 |
ffcc00 |
|
■ cfe3fa; ■ 09aa04; ■ ffcc00; |
|
cfe3fa |
607ae3 |
ffcc00 |
|
■ cfe3fa; ■ 607ae3; ■ ffcc00; |
|
ff80bf |
ffcc00 |
c7c7e5 |
|
■ ff80bf; ■ ffcc00; ■ c7c7e5; |
|
7dbeff |
607ae3 |
d7f9b0 |
|
■ 7dbeff; ■ 607ae3; ■ d7f9b0; |
|
■ 重厚な配色のカラースキーム
一般的に明るい色は軽く、暗い色は重く感じる。
そうすると、黒が一番重いように感じるが、純粋な黒はシャープなイメージがあるので、少し色味のある黒に近い色を並べた方が重厚なイメージを作りやすい。webサイトでは文字が読めるということが最低限の条件として存在する。したがってどんなに重厚なイメージの配色で統一したくても、背景色と文字色との明度差が必要になる。
993300 |
e3c42d |
000000 |
|
■ 993300; ■ e3c42d; ■ 000000; |
|
993300 |
c86f09 |
000000 |
|
■ 993300; ■ c86f09; ■ 000000; |
|
996600 |
990000 |
000000 |
|
■ 996600; ■ 990000; ■ 000000; |
|
996600 |
006600 |
000000 |
|
■ 996600; ■ 006600; ■ 000000; |
|
a62d0e |
ebaa12 |
502800 |
|
■ a62d0e; ■ ebaa12; ■ 502800; |
|
c86f09 |
ebaa12 |
502800 |
|
■ c86f09; ■ ebaa12; ■ 502800; |
|
000066 |
e3c42d |
000000 |
|
■ 000066; ■ e3c42d; ■ 000000; |
|
000066 |
990000 |
502800 |
|
■ 000066; ■ 990000; ■ 502800; |
|
164c2f |
996600 |
000000 |
|
■ 164c2f; ■ 996600; ■ 000000; |
|
164c2f |
a62d0e |
0d2d1c |
|
■ 164c2f; ■ a62d0e; ■ 0d2d1c; |
|
■ クラシカルな配色のカラースキーム
伝統や古典をイメージさせたり歴史を感じさせる色としては、古びた本や古地図というような「ものが古びた」というイメージからくるベージュや茶色、あるいはギリシャや、ローマの大理石でつくられた彫像や建築物を連想させる乳白色が考えられる。
彩度が高く、鮮やかすぎる色は伝統や古典といったイメージにはあまり似合わない。色数を多く使わないほうが、落ち着いた安定感のあるデザインになりやすい。
996600 |
bea43a |
e7d09c |
|
■ 996600; ■ bea43a; ■ e7d09c; |
|
996600 |
7d1f0a |
e7d09c |
|
■ 996600; ■ 7d1f0a; ■ e7d09c; |
|
7d1f0a |
bea43a |
a07a4b |
|
■ 7d1f0a; ■ bea43a; ■ a07a4b; |
|
7d1f0a |
006633 |
a07a4b |
|
■ 7d1f0a; ■ 006633; ■ a07a4b; |
|
33336a |
006633 |
e7e6b7 |
|
■ 33336a; ■ 006633; ■ e7e6b7; |
|
33336a |
7d1f0a |
e7d09c |
|
■ 33336a; ■ 7d1f0a; ■ e7d09c; |
|
e7e6b7 |
33336a |
68688c |
|
■ e7e6b7; ■ 33336a; ■ 68688c; |
|
33336a |
bea43a |
e7e6b7 |
|
■ 33336a; ■ bea43a; ■ e7e6b7; |
|
993333 |
33336a |
e7e6b7 |
|
■ 993333; ■ 33336a; ■ e7e6b7; |
|
33336a |
6a4833 |
e7e6b7 |
|
■ 33336a; ■ 6a4833; ■ e7e6b7; |
|
■ 和風な配色のカラースキーム
和をイメージさせる配色というと、少し渋みのあるダル(中明度、中彩度の中間色系)な色を基調に構成するのが一般的。
あまり彩度の高いビビットな色を使用すると、和風な感じがなくなってしまう。余白の生かし方は日本らしさを感じさせる重要な要素といえる。
また、もっと渋みを加えて自然界にある緑や茶色を中心にまとめると民芸調なイメージになる。
1c4325 |
bdbd9b |
c4a995 |
|
■ 1c4325; ■ bdbd9b; ■ c4a995; |
|
565b89 |
000000 |
839679 |
|
■ 565b89; ■ 000000; ■ 839679; |
|
896556 |
000000 |
bdbd9b |
|
■ 896556; ■ 000000; ■ bdbd9b; |
|
a63b52 |
bdbd9b |
c4a995 |
|
■ a63b52; ■ bdbd9b; ■ c4a995; |
|
1c4325 |
aea47a |
000000 |
|
■ 1c4325; ■ aea47a; ■ 000000; |
|
839679 |
1c4325 |
cccccc |
|
■ 839679; ■ 1c4325; ■ cccccc; |
|
67465b |
000000 |
a63b52 |
|
■ 67465b; ■ 000000; ■ a63b52; |
|
a9943f |
bdbd9b |
000000 |
|
■ a9943f; ■ bdbd9b; ■ 000000; |
|
67465b |
a63b52 |
f0ebd9 |
|
■ 67465b; ■ a63b52; ■ f0ebd9; |
|
1c4325 |
000000 |
c8d0c4 |
|
■ 1c4325; ■ 000000; ■ c8d0c4; |
|
■ 清潔感のある配色のカラースキーム
清潔感を表す色をイメージするとき、白をイメージするが、webで背景に白を使うことはごく普通なことなので、白だけで清潔感を表現するのは難しい。
水はあらゆるものを洗い流すイメージがある。水をイメージさせる淡い水色を中心にした配色は、清潔なイメージをつくりやすい。淡い水色から白に変化するグラデーションを使うことで、透明感を感じさせ、水の持つ清潔感を引き出すことができる。
d1e8ff |
e8ffd1 |
ffffff |
|
■ d1e8ff; ■ e8ffd1; ■ ffffff; |
|
d1e8ff |
eeeeee |
ffffff |
|
■ d1e8ff; ■ eeeeee; ■ ffffff; |
|
d1e8ff |
eef7ff |
ffffff |
|
■ d1e8ff; ■ eef7ff; ■ ffffff; |
|
d1e8ff |
e8ffd1 |
eeeeee |
|
■ d1e8ff; ■ e8ffd1; ■ eeeeee; |
|
a6baff |
d1e8ff |
d9e1ff |
|
■ a6baff; ■ d1e8ff; ■ d9e1ff; |
|
a6baff |
d1e8ff |
eeeeee |
|
■ a6baff; ■ d1e8ff; ■ eeeeee; |
|
a6baff |
e8ffd1 |
e8d1ff |
|
■ a6baff; ■ e8ffd1; ■ e8d1ff; |
|
a6baff |
f6c8df |
eeeeee |
|
■ a6baff; ■ f6c8df; ■ eeeeee; |
|
c5ec84 |
e8ffd1 |
ffffff |
|
■ c5ec84; ■ e8ffd1; ■ eeeeee; |
|
c5ec84 |
eeeeee |
ffffff |
|
■ c5ec84; ■ eeeeee; ■ ffffff; |
|
■ インパクトのある配色のカラースキーム
色や配色が強く印象に残るというのは、基本的には「彩度の高いビビットな色が広い面積で使われている」「コントラストの強い色が並べられている」という場合になるだろう。
なかでも危険を表す赤や注意を表す黄色は、交通信号で使われていることでもわかるように、人間に強い印象を与えやすい色だとされている。また自然界にあまりない色も印象に残りやすい。使用する色の面積でも効果はかわってくる。
cc0000 |
ffcc00 |
ffffff |
|
■ cc0000; ■ ffcc00; ■ ffffff; |
|
ffff00 |
000000 |
ffffff |
|
■ ffff00; ■ 000000; ■ ffffff; |
|
0000ff |
ffcc00 |
ffffff |
|
■ 0000ff; ■ ffcc00; ■ ffffff; |
|
ff00ff |
000000 |
ffffff |
|
■ ff00ff; ■ 000000; ■ ffffff; |
|
cc0000 |
ffcc00 |
000000 |
|
■ cc0000; ■ ffcc00; ■ 000000; |
|
ff00ff |
ffff00 |
000000 |
|
■ ff00ff; ■ ffff00; ■ 000000; |
|
ff00ff |
0000ff |
ffffff |
|
■ ff00ff; ■ 0000ff; ■ ffffff; |
|
ff00ff |
000000 |
ffff00 |
|
■ ff00ff; ■ 000000; ■ ffff00; |
|
000000 |
ffff00 |
cc0000 |
|
■ 000000; ■ ffff00; ■ cc0000; |
|
cc0000 |
ff00ff |
ffff00 |
|
■ cc0000; ■ ff00ff; ■ ffff00; |
|
■ 透明感を感じさせる配色のカラースキーム
ぼんやりとした白っぽさが透明感を感じさせる。
このぼんやりとした白っぽさというのは、「完全には透明でない」ということを示しているのだが、それによって逆に透明感が感じられるようになる。白っぽい色は、トーンで表現すれば純色に白を加えた明清色のペールやベリーペールにあたる。
d1e8ff |
e8ffd1 |
ffe8d1 |
|
■ d1e8ff; ■ e8ffd1; ■ ffe8d1; |
|
d1e8ff |
9db5cf |
eeeeee |
|
■ d1e8ff; ■ 9db5cf; ■ eeeeee; |
|
d1e8ff |
d4dbe5 |
eeeeee |
|
■ d1e8ff; ■ d4dbe5; ■ eeeeee; |
|
d1e8ff |
ced3b4 |
eeeeee |
|
■ d1e8ff; ■ ced3b4; ■ eeeeee; |
|
a6baff |
d1e8ff |
ffeeaa |
|
■ a6baff; ■ d1e8ff; ■ ffeeaa; |
|
c8d5ff |
ddc6c2 |
eeeeee |
|
■ c8d5ff; ■ ddc6c2; ■ eeeeee; |
|
d4dbe5 |
eef7ff |
e8d1ff |
|
■ d4dbe5; ■ eef7ff; ■ e8d1ff; |
|
dce3eb |
cccccc |
eeeeee |
|
■ dce3eb; ■ cccccc; ■ eeeeee; |
|
c8d5ff |
dce3eb |
e8ffd1 |
|
■ c8d5ff; ■ dce3eb; ■ e8ffd1; |
|
dce3eb |
fad16e |
eeeeee |
|
■ dce3eb; ■ fad16e; ■ eeeeee; |
|
■ 自然をイメージさせる配色のカラースキーム
自然をイメージさせる配色として緑色を使うことが多い。
緑色の中でも、若さや元気のよさをイメージさせる黄緑色から、森のような落ち着きをイメージさせる深緑までトーンによってさまざまなイメージをつくり出すことが可能。
このほかに、大地をイメージさせる茶色や、空と海をイメージさせる青や水色がよく使われる。自然界に存在するような柔らかみのある配色が選ばれることが多い。
006600 |
aec8e8 |
ffffff |
|
■ 006600; ■ aec8e8; ■ ffffff; |
|
006600 |
66cc00 |
deffc2 |
|
■ 006600; ■ 66cc00; ■ deffc2; |
|
6c8446 |
4b5c31 |
44747d |
|
■ 6c8446; ■ 4b5c31; ■ 44747d; |
|
4b5c31 |
66cc00 |
845900 |
|
■ 4b5c31; ■ 66cc00; ■ 845900; |
|
66cc00 |
44747d |
ffffff |
|
■ 66cc00; ■ 44747d; ■ ffffff; |
|
66cc00 |
4b5c31 |
ffffff |
|
■ 66cc00; ■ 4b5c31; ■ ffffff; |
|
b6fa43 |
66cc00 |
d2e6f4 |
|
■ b6fa43; ■ 66cc00; ■ d2e6f4; |
|
b6fa43 |
66cc00 |
deffc2 |
|
■ b6fa43; ■ 66cc00; ■ deffc2; |
|
996600 |
006600 |
e8debb |
|
■ 996600; ■ 006600; ■ e8debb; |
|
c49951 |
006600 |
ffffff |
|
■ c49951; ■ 006600; ■ ffffff; |
|
■ キュートな配色のカラースキーム
女性を対象にしたキュートなイメージをつくりたい場合は、ピンク・水色・黄緑色・オレンジなどを中心に構成することが多い。
重みや渋みを感じさせるダークあるいはダルな色は極力避けて、明清色の明るくクリアな色を選択するように心がける。
逆にパステルカラーばかりになってしまうと元気のないデザインになってしまうので、強すぎず、弱すぎないところでバランスをとって色を選択する必要がある。
ff80bf |
bfff80 |
ffff18 |
|
■ ff80bf; ■ bfff80; ■ ffff18; |
|
ff80bf |
ffbe84 |
bfff80 |
|
■ ff80bf; ■ ffbe84; ■ bfff80; |
|
ff80bf |
e8d1ff |
d1e8ff |
|
■ ff80bf; ■ e8d1ff; ■ d1e8ff; |
|
ff80bf |
ffd1d1 |
bfff80 |
|
■ ff80bf; ■ ffd1d1; ■ bfff80; |
|
aa69e8 |
d2a6ff |
ffd1d1 |
|
■ aa69e8; ■ d2a6ff; ■ ffd1d1; |
|
d2a6ff |
ffbe84 |
bfff80 |
|
■ d2a6ff; ■ ffbe84; ■ bfff80; |
|
a6ff4d |
ff9900 |
ffff80 |
|
■ a6ff4d; ■ ff9900; ■ ffff80; |
|
a6ff4d |
ff80bf |
acacff |
|
■ a6ff4d; ■ ff80bf; ■ acacff; |
|
ff80bf |
ff9900 |
ffd1d1 |
|
■ ff80bf; ■ ff9900; ■ ffd1d1; |
|
d1e8ff |
ff80bf |
ffd1d1 |
|
■ ff80bf; ■ d1e8ff; ■ ffd1d1; |
|
■ 子供向け配色のカラースキーム
子供でも色の名前を呼ぶことができるようなわかりやすい色を中心にして、明るく明快な配色をすることが多い。
色の違いがわかりにくいような微妙な色使いや、暗い色ばかりを使うのは好ましくないといえる。
色相としては、あまり限定することなく幅広い範囲で色を選ぶことで、カラフルで元気なイメージになる。トーンとしては、ビビットな色あるいは少し淡く彩度を落とした柔らかな色を使うことが多い。ビビットな色はおもちゃ箱のような楽しさを演出し、少し淡いトーンの色を使うと、やさしくファンタジックなイメージになる。
e02e2e |
0000cc |
88e02e |
|
■ e02e2e; ■ 0000cc; ■ 88e02e; |
|
88e02e |
ff9900 |
81e2f3 |
|
■ 88e02e; ■ ff9900; ■ 81e2f3; |
|
0000cc |
ff9900 |
ffff13 |
|
■ 0000cc; ■ ff9900; ■ ffff13; |
|
88e02e |
e02e2e |
ffff13 |
|
■ 88e02e; ■ e02e2e; ■ ffff13; |
|
88e02e |
ffcc00 |
e02e2e |
|
■ 88e02e; ■ ffcc00; ■ e02e2e; |
|
88e02e |
0000cc |
e0eef4 |
|
■ 88e02e; ■ 0000cc; ■ e0eef4; |
|
00afe6 |
ffcc00 |
e02e2e |
|
■ 00afe6; ■ ffcc00; ■ e02e2e; |
|
28a528 |
b6db3a |
e02e2e |
|
■ 28a528; ■ b6db3a; ■ e02e2e; |
|
5387bb |
f7a89f |
e0eef4 |
|
■ 5387bb; ■ f7a89f; ■ e0eef4; |
|
f7a89f |
c08ec0 |
f9e4e4 |
|
■ f7a89f; ■ c08ec0; ■ f9e4e4; |
|
最後までご覧いただき、ありがとうございます!
このページが「面白い・役に立つ・参考になる」など 誰かに教えたいと思いましたらソーシャルメディアで共有お願いします!
【パンくず】iso.labo home | イソラボ ホームlabo | 好奇心に、こちょこちょ。Web カラー 配色パターン 一覧リスト










 【後進の育成】
【後進の育成】 【経営者】
【経営者】 【芸術の秋】
【芸術の秋】 【抱腹絶倒】
【抱腹絶倒】 【可愛いからホラーまで】
【可愛いからホラーまで】 偉人・著名人・有名人の名言・格言、ことわざ 目次
偉人・著名人・有名人の名言・格言、ことわざ 目次 意外と読めない 日本の地名 -難読だけど面白い全国津々浦々
意外と読めない 日本の地名 -難読だけど面白い全国津々浦々